Welcome To
My Personal Portfolio
Hello! My name is Roger Chung I am a Electromechanical Engineer and Full Stack Developer. Experienced Web Developer with a focus on Angular/React and Node.js. Specialized in building applications for the Internet of Things (IoT), I have a strong background in working with IoT platforms like ThingsBoard and managing brokers using EMQX. My expertise includes programming microcontrollers using C/C++, sensor management, and deploying applications using Docker.
Projects

Portfolio 3D
This is a page where you can see the 3D model of an animated robotic arm, rendered within a web application. Inside the page there is a section of my projects, my experience and contacts.
- Three.js
- React
- Tailwind CSS
- JavaScript

IoT Dashboard EMQX
This is a very interesting project, where it starts from the programming of the Esp8266 and Esp32Cam devices together with the DHT11 temperature and humidity sensor, going through the frontend with Nuxt, then to the Backend with NodeJs, using a database with MongoDB, and finally an MQTT broker using EMQX. In the link you can see the static version on github pages.
- Nuxt
- Node
- Mongo
- Emqx
- Esp8266
- Esp32Cam

Air Quality Monitor Iot
This application is a dashboard that shows the values obtained from various air sensors.It also helps the user to quickly identify the status of air quality.Within the app, the two air quality scales, such as PM2.5 and AQI, are displayed in the main part.then the temperature and pressure values are displayed.It also shows a table with the values obtained from the sensor.
- Angular
- TypeScript
- Angular Material

Dashboard 3D
This project was carried out using a tool for web page rendering. Using splines, a 3D and responsive webpage was constructed
- Three.js
- React
- Spline

Online Banking App
This is a Full Stack application and was developed using React on the frontend, Node.js on the backend, and MongoDB as the database.This banking application provides a robust platform for users to perform transactions, view their accounts, and make transfers conveniently.With its home screen, dashboard, transaction visualization, and online banking capabilities, along with its responsive design, this application is a comprehensive solution for users' banking needs.
- React
- Node
- Mongo DB
- Tailwind CSS

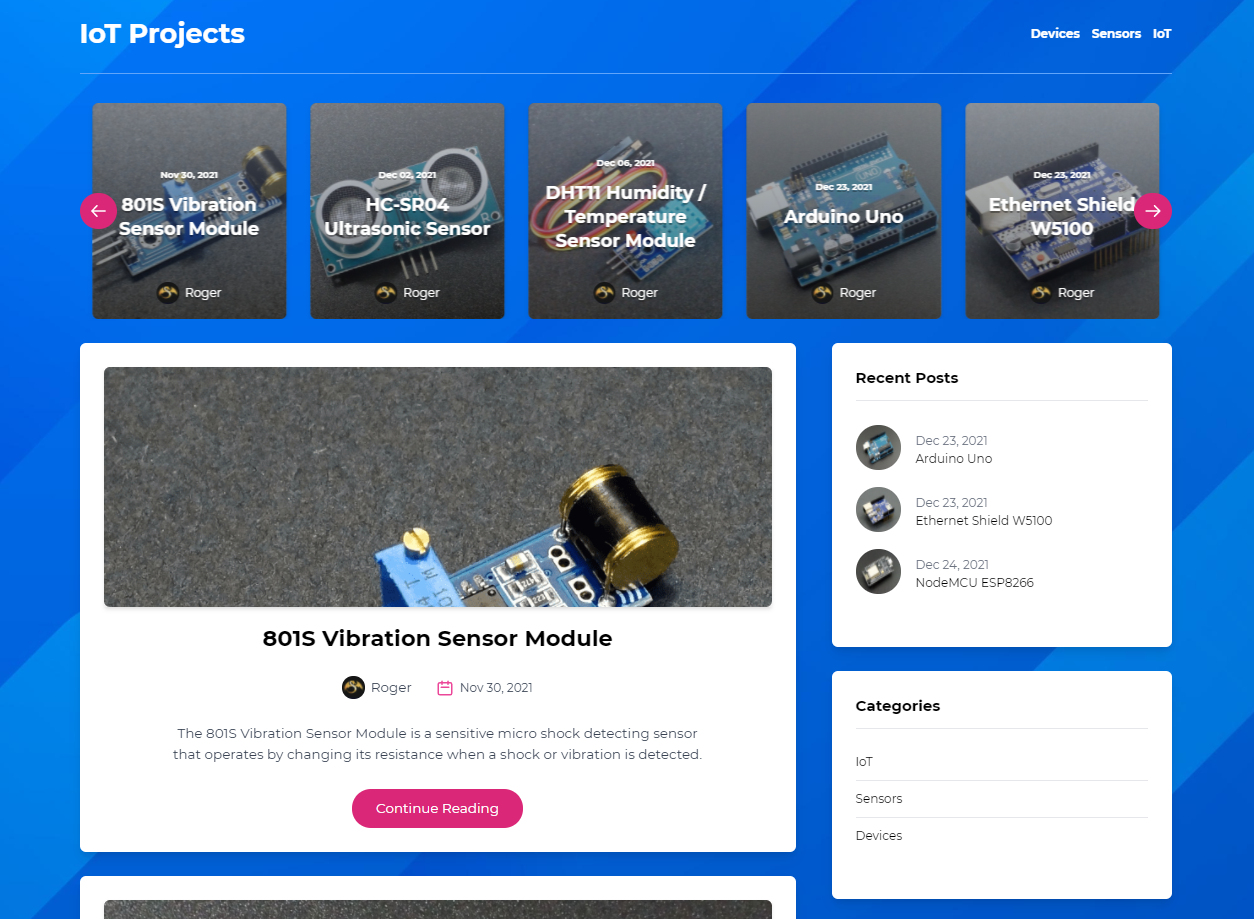
Blog - IoT Projects
Using React, NextJs, GraphQL and Tailwind CSS - The Blog is called IoT Projects and it is a blog where I publish articles related to device configuration and programming, as well as IoT projects related to industrial automation and sensor monitoring.
- React
- GraphQL
- NextJS
- Tailwind CSS

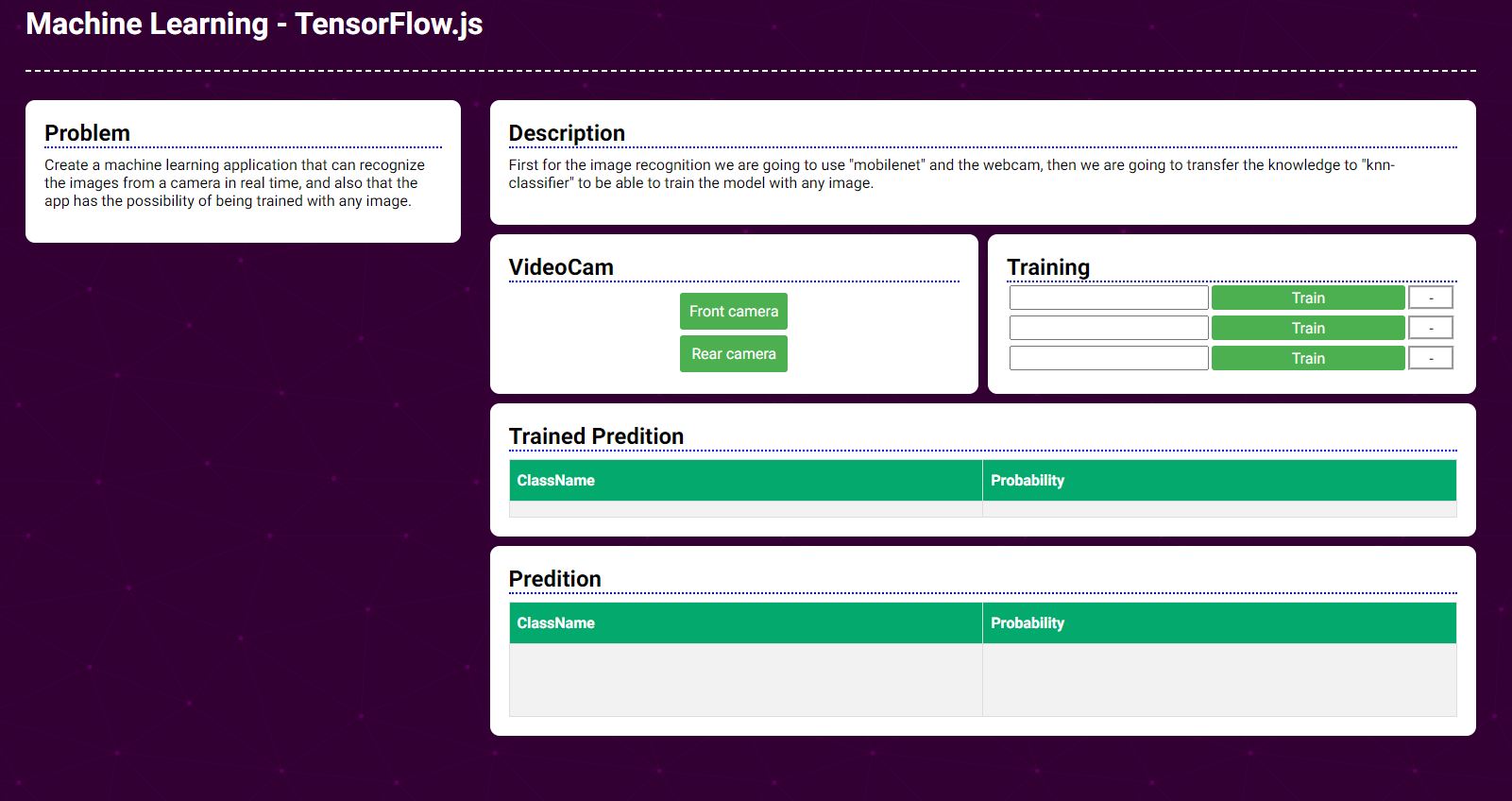
Machine Learning
Using TensorFlow.js - On this web you can see a machine learning application that can recognize images from a camera in real time, and also that the app has the possibility of being trained with any image.First for the image recognition we are going to use 'mobilenet' and the webcam, then we are going to transfer the knowledge to 'knn-classifier' to be able to train the model with any image.
- Html
- JavaScript
- CSS
- TensorFlow.js

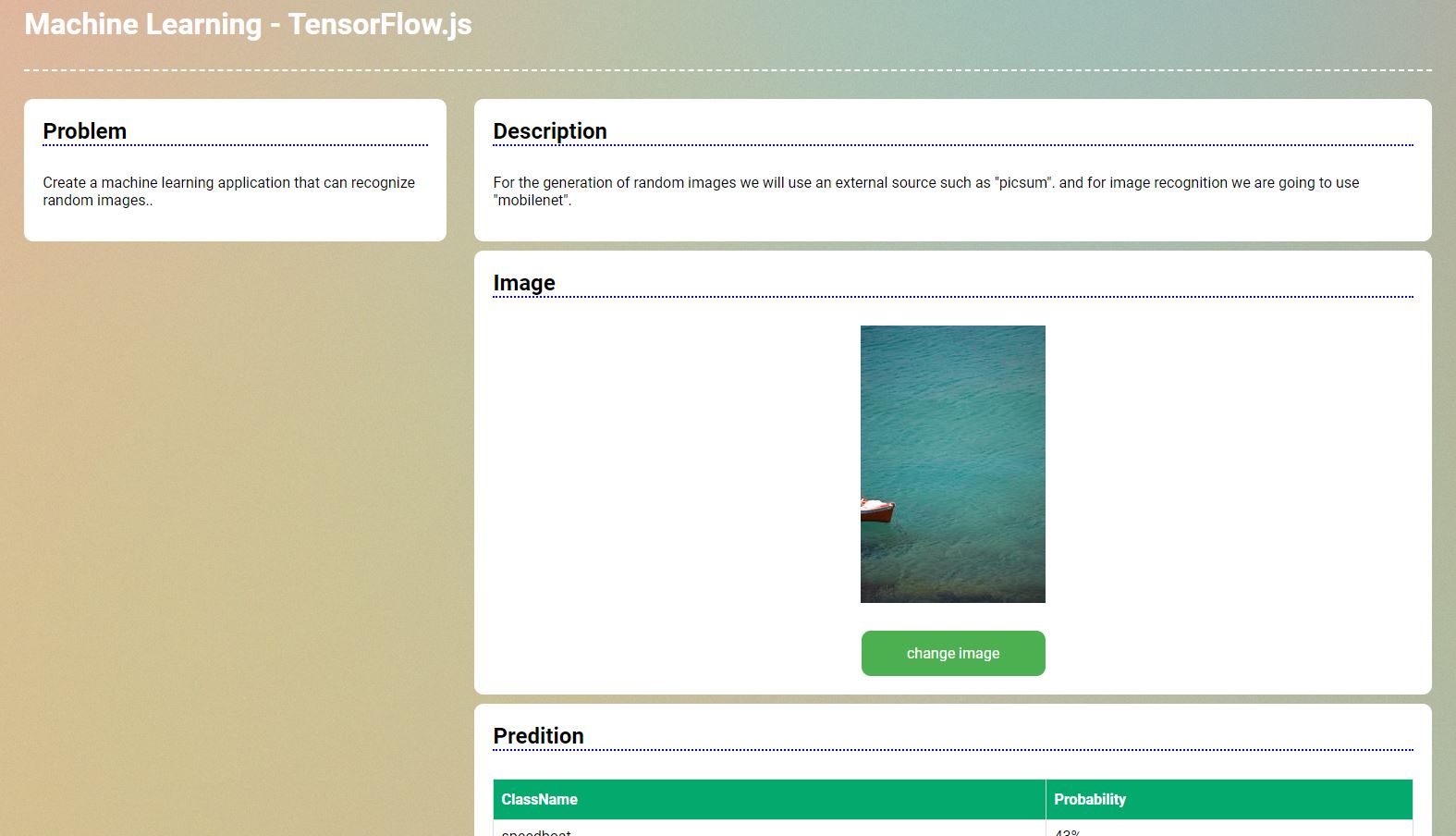
Machine Learning
Using TensorFlow.js - On this web you can see a machine learning application that can recognize random images.For the generation of random images we will use an external source such as 'picsum', and for image recognition we are going to use 'mobilenet'.
- Html
- JavaScript
- CSS
- TensorFlow.js

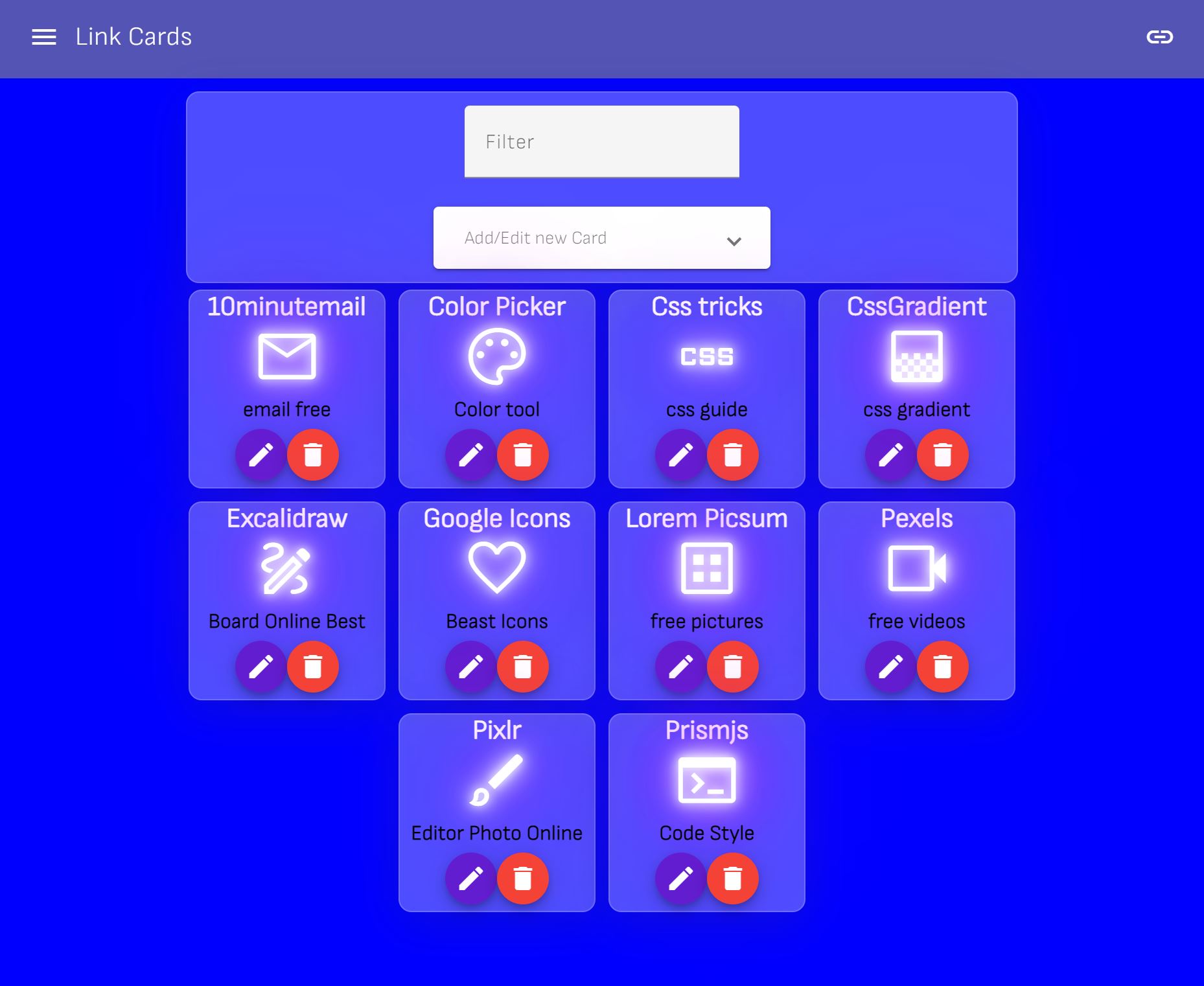
Cards Links
This application is a CRUD integrating Angular, and supabase. It is used to save and display links quickly and easily.
- Angular
- TypeScript
- Supabase

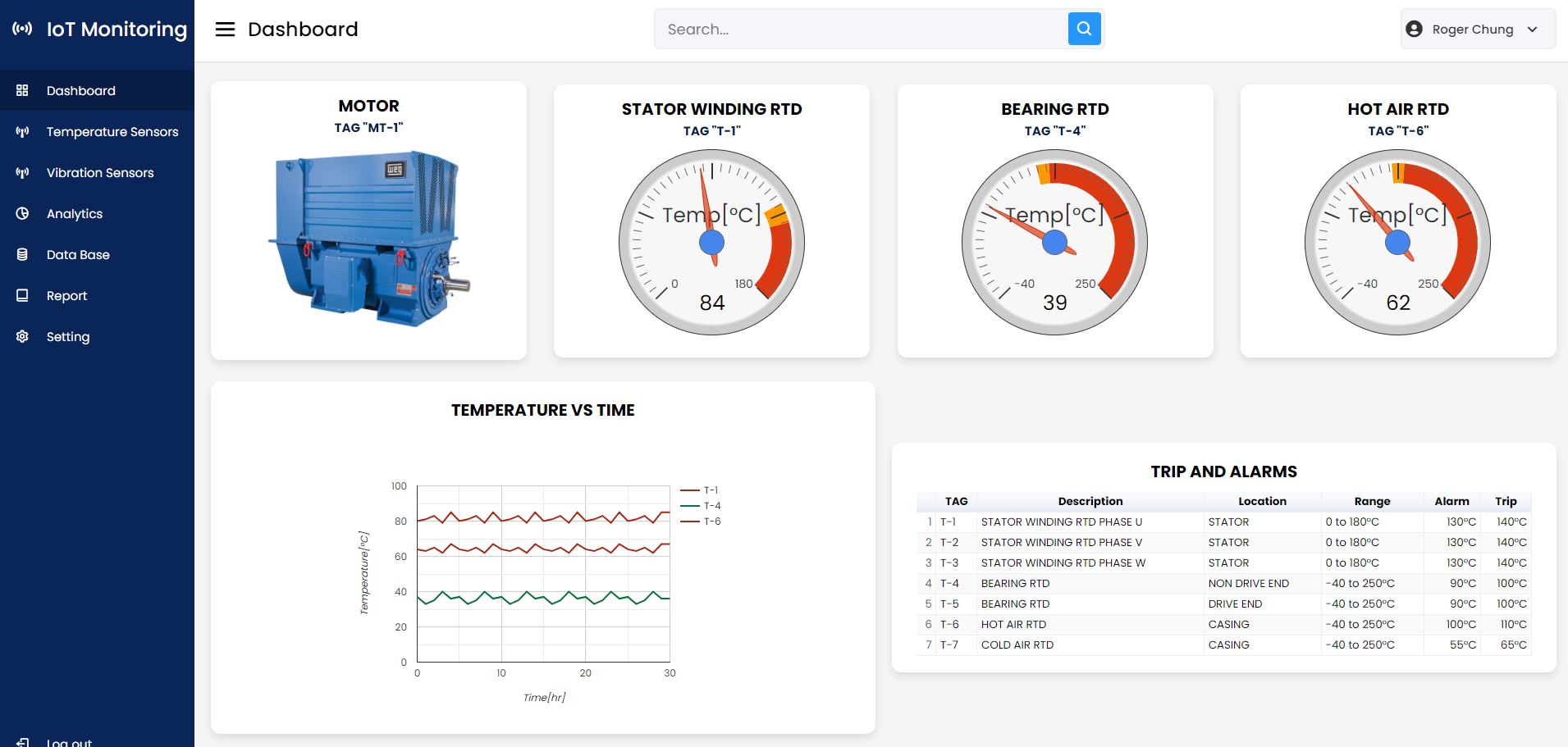
IoT Monitoring
Using Html, Javascript and CSS - It is a web site where a dashboard of temperature motor sensors are shown. This Front-end template can be integrated with a IoT Project for the temperature motor control and monitoring.This could help with the maintenance of the equipment and prevent future failures.
- Html
- JavaScript
- CSS

Machine Learning
Using TensorFlow.js - On this web page you can see how a simple problem can be solved using machine learning. You can also see how a model is trained and tested. Being a machine learning application, I tried to use the simplest technologies in order to improve performance.
- Html
- JavaScript
- CSS
- TensorFlow.js

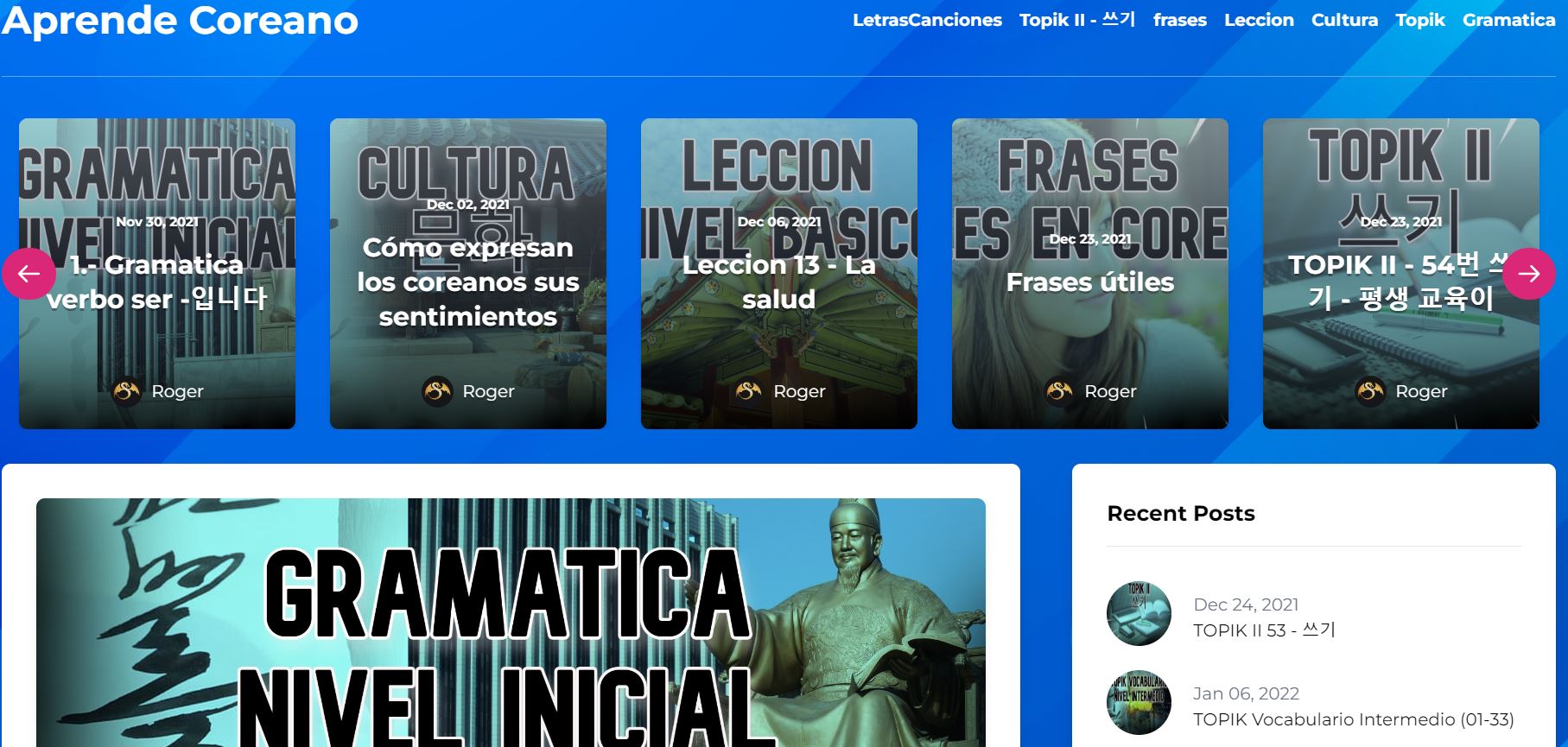
Blog Learn Korean
Using Next.js - This project is about a blog to learn Korean. I created it while studying for the TOPIK (Test of Proficiency in Korean) international exam.
- React
- GraphQL
- NextJS
- Tailwind CSS
Technologies
I've worked with a range a technologies in the web development and IoT world.
Front-End
Experience with:
- React
- Angular
- Vue
- NextJS
- Html, Javascript, CSSBack-End
Experience with:
- Node
- Django
- Python
- PHPDatabase
Experience with:
- Mongo DB
- Mysql
- PostgreSQLMQTT Broker
Experience with:
- EMQX
- ThingsboardCloud Service
Experience with:
- Microsoft Azure
- Amazon Web Services
- Heroku
- Digital Ocean
- GitHub PagesSotware
Experience with:
- Linux Ubuntu
- Vs Code
My timeline
This is my path in this world of technology.
2016
Graduated as an Electromechanic engineer
2016
Worked as a 3D Mechanical Designer in a manufacturing company
2017
Worked as a Maintenance Analyst in a manufacturing company
2020
Worked as a Project Engineer in a manufacturing company
2021
Started as IoT developer in freelance
2021
Started as Flow Specialist in a software company
2022
Started as FullStack Developer in a software company
Personal Achievements
8+
Machine Learning Projects
8+
IoT Projects
80+
Github Followers
30+
Github Stars